Friday, May 1, 2020
Friday, April 24, 2020
E commerce system using MERN stack - Part 2
April 24, 2020 George Hiroshi Silva
Friday, April 17, 2020
E commerce system using MERN stack - Part 1 (Diagrams)
April 17, 2020 George Hiroshi Silva
- The IDE to work on as WebStorm.
- To use GitHub to host the version controlling.
- As per the instructions to use the MERN stack to implement the application.
- Understand the requirements that is needed for the project.
- To use Bootstrap 4 and react-bootstrap to add styling.
High level architecture diagram based on the store managers functionalities
Physical Diagram based on the store managers functionalities
After understanding about what needed to be implemented , we dived straight into coding.....
Wednesday, April 1, 2020
Simple REST API using Express, & MongoDB -Project Implementation
April 01, 2020 George Hiroshi Silva
And now let's dive into the fun part
First we will be implementing the server.js
require('dotenv').config()
const express = require('express');
const app = express();
const mongooes = require('mongoose');
mongooes.connect(process.env.DB_URL,
{ useUnifiedTopology: true })
const db = mongooes.connection
db.on('error',(error) => console.log(error))
db.once('open',()=>console.log('Connected to DB'))
app.use(express.json())
const subscriberRouter = require('./routes/users')
app.use('/users',subscriberRouter)
app.listen(3000, () => console.log('Server started'))
Next, we will be implementing the users.js inside the model folder.
const mongoose = require('mongoose')
const userSchema = mongoose.Schema({
name:{
type :String,
require: true },
subscriberToChannel:{
type :String,
require: true },
subscriberDate:{
type:Date,
required:true,
default:Date.now
}
})
module.exports = mongoose.model('users',userSchema)
Finally, we will be implementing the users.js inside the routes folder.
const express = require('express')
const router = express.Router()
const User = require('../models/users')
// Getting all users
router.get('/',async (req,res) =>{
try{
const users = await User.find()
res.json(users)
}catch (err){
res.status(500).json({message:err.message})
}
})
//Getting one user
router.get('/:id',getUser,(req,res)=>{
res.send(res.user.name)
})
//creating one user
router.post('/',async(req,res)=>{
const user = new User({
name:req.body.name,
subscriberToChannel:req.body.subscriberToChannel
})
try{
const newUser = await user.save()
res.status(201).json(newUser)
}catch(err){
res.status(400).json({msg:err.message})
}
})
//updating a user
router.patch('/:id',getUser,async (req,res)=>{
if(req.body.name !=null){
res.user.name = req.body.name
} if(req.body.subscriberToChannel!=null){
res.user.subscriberToChannel = req.body.subscriberToChannel
}
try{
const updatedUser = await res.user.save()
res.json(updatedUser)
}catch(err){
res.status(400).json({msg:err.message})
}
})
//deleting a user
router.delete('/:id',getUser, async(req,res)=>{
try{
await res.user.remove();
res.json({msg:'Deleted Succesfully'})
}catch(err){
res.status(500).json({msg:err.message})
}
})
async function getUser(req,res,next){
let user
try{
user = await User.findById(req.params.id)
if(user == null){
return res.status(404).json({msg:'Cannot find subscriber'})
}
}catch (err){
return res.status(500).json({msg:err.message})
}
res.user = user
next()
}
module.exports = router
Sunday, March 22, 2020
Simple REST API using Express, & MongoDB -Project Setup
March 22, 2020 George Hiroshi Silva
decided to build a simple REST API using Express & MongoDB. This simple application is built on the following points.
- A simple program to observe subscriber details.
- A User schema is built using MongoDB to store user details in the database.
- HTTP requests are sent from the REST API that will allow to work with this simple program.
- As the very first step it is necessary to set up a new npm package - npm init
- Some dependencies are needed to be installed
- users.js contains the user schema for the user to be created in the DB.
- Within the routes folder route.rest is implemented to check the REST APIs and the users.js contains all the routes.
- .env file contains all the environment variables.
After creating your project as above , a simple change must be done in the package.json to activate the nodemon dependecy.
- I have given a variable inside the .env file to declare the url to the database,
That is all for the project setup, I will be implementing the code in the next blog
Wednesday, March 18, 2020
React Components
March 18, 2020 George Hiroshi Silva

Reacts lets you define 2 types of components.
- Class - based components.
- Functional components
| Class-Based Components | Functional Components |
|---|---|
| Class A extends Component | const A = props => {...} |
| Access to state | With react hooks able to access state |
| Ability to use life cycle hooks | No support for life cycle hooks |
| Ability State and Props via "this" | Access props via "props" |
| Ability to use life cycle hooks | No support for life cycle hooks |
Important : Use class-based components if you need to manage state or access the Life cycle Hooks and if you cannot or do not want to use React Hooks.
Tuesday, March 10, 2020
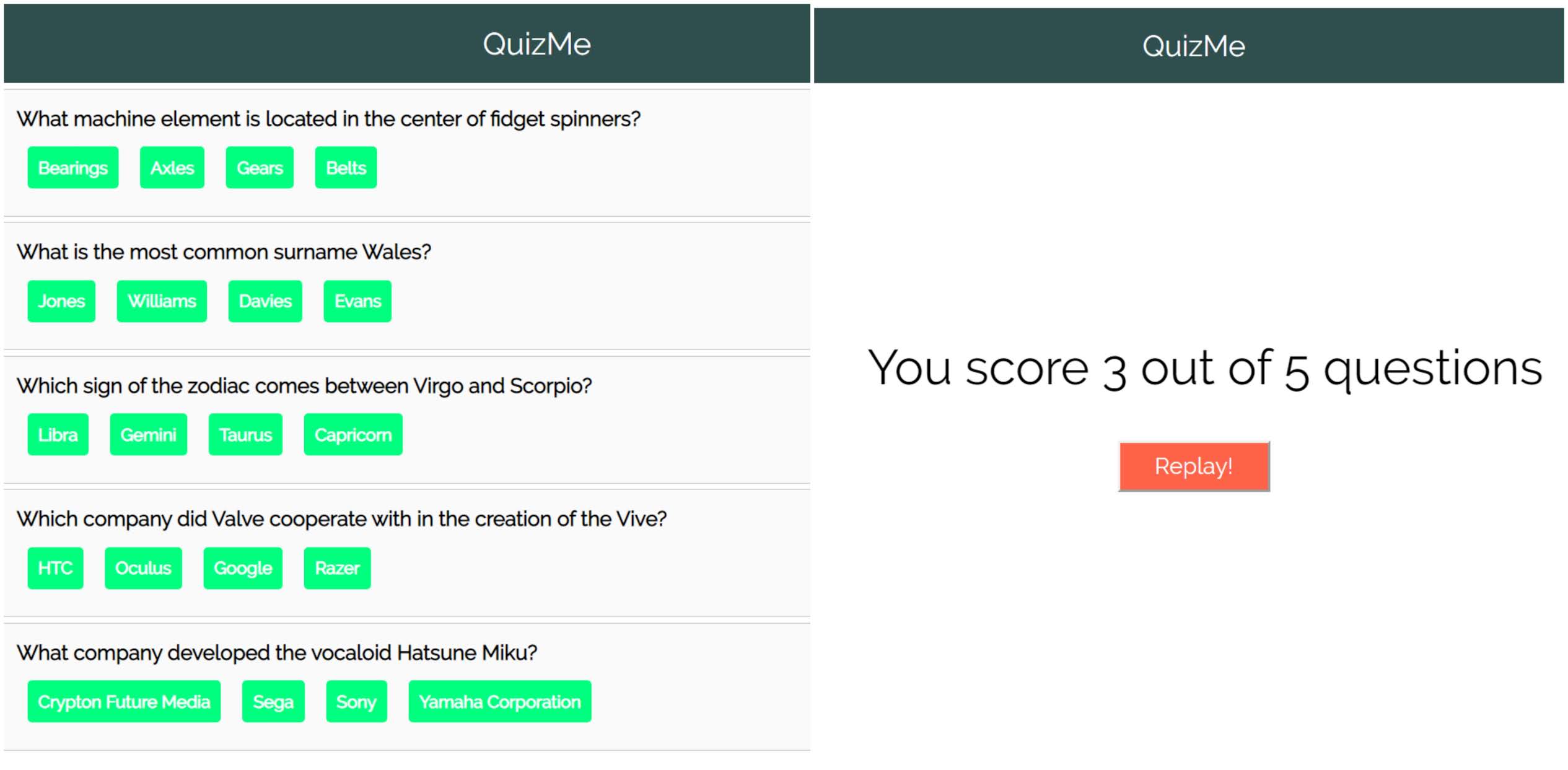
Build a simple Quiz App with ReactJS
March 10, 2020 George Hiroshi Silva
 |
| Outline of the Quiz App |
The quiz app QuizMe will produce 5 general knowledge questions. For each question there will be four answer buttons. An answer should be selected , once an answer is selected the other 3 answers will be removed. Once all the questions have been answered you will be prompted to the score. And if needed you will be able to play the quiz app again with another set of different questions.
Important factors to consider
Background : You will need to install create-react-app tool and create the application , you also will need to delete the unnecessary files in the src folder since we will be developing from the beginning and start the development server.
Important : To obtain the questions and answers we need to build an API. For that i have built an offline API. Also i have built a specific style sheet to style the components.
File Structure
Inside the src folder i have created 3 directories and 1 file.
- The assets directory consists of the style sheet that styles the components.
- The components directory contains the components for the questions and the final result these will be explained in due time.
- The quizService directory contains the manual API we create to obtain the questions and the answers.
- The index. js file is the root component. This will act as the root of our application.
Specialty : Normally by using functional components react does not allow the state management features, this is because functional components mainly focuses on displaying data and not state management. But in a situation if you need to use state in functional components react provides a plug in play API named React Hooks. Such a scenario has been used in this app.
To check the git hub deployed app click here
To check the git hub repository click here
Saturday, March 7, 2020
The Top Node.js Frameworks in 2020
March 07, 2020 George Hiroshi Silva
A large number of developers have moved towards to the usage of JavaScript to build their applications specifically in web development. This has lead to a need to build and maintain frameworks for the JavaScript community to be able to develop application easily and efficiently.
The most important reason for Node to become more famous and accepted by every developer was the ability to use the same language both for the client-side and server-side scripting. Through the past few years there have been a large amount of frameworks built around Node.js due to the demand from the developers. I will be discussing about some of the most popular and in demand Node.js frameworks that should be considered in developing we applications.
Before spilling out the frameworks it is necessary to understand what a Node framework is.
A Node.js framework is just an abstract design , built of Node.js, which follows the control flow of a given framework's design.
Simply it it the skeleton of an application , the customized code that a developer writes provides the body to function as one and thereby complete the application. Every framework is unique and there is a path for every user to follow depending on the framework. The most important aspects of a framework are - its architecture and features
Selecting a Node Framework
Before randomly selecting a framework there are certain issues that is needed to be addressed. This is a bit tricky and it is mainly based on the way you want to develop your application. In a more technical manner , there are mainly 2 things to consider,
- The scalability and the validity of the framework.
- If you as a developer is capable of dealing with the development process.
Express.Js
Features of Express.Js
- Ability to develop both single and multi-page applications in relationship with different web applications.
- Possess a view system supporting many template engines, providing the ability to create quick and quality applications.
- The framework comes with the MVC (Model-View-Controller), one of the most popular and sought out architectural patterns in development.
- Simply Express.Js is a routing table, performing many web actions based on HTTP methods.
- With extremely fast I/0 and robust API to make routing faster and easier, developers possess a big advantage.
- The learning curve is very low.
- Fully customisable.
- Express.Js always focuses on the performance.
Hapi.Js
Features of Hapi.Js
- Fixing bugs and adding new features is quick and smart. There is a built in powerful plugin network to ease this process.
- It provides users with routing , I/O validation and caching. This is why Hapi.Js powerfully compatible with REST APIs.
- Since the users can use it with MySQL, MongoDB and Postgres ,Hapi,Js can be considered as the most usable framework with flexible features.
- Hapi.Js comes with a plugin - nes . It gives the developers the ability to use real-time chat applications and other social applications.
- Hapi.js provides a JavaScript Templating Engine which gives the ability to render dynamic contents easily.
- Detailed API reference and a good support for document generation.
Saturday, February 15, 2020
MongoDB vs MySQL - The Basics
February 15, 2020 George Hiroshi Silva
The universe of innovation progresses each second thus the universe of business should be adjusted to such advances. In the online business world finding the ideal database model is a migraine. As the organization develops the measure of information develops, so finding a database that can cling to the load is significant.
Relational databases (MySQL, Oracle, MS SQL) were the first as a main priority for such organizations, be that as it may, the circumstances are different and the interest is high for something basic and adaptable.
Therefore it is essential to understand the importance of MongoDB and MySQL and observe what the contrasts are.
What is MongoDB ?
What is MySQL ?
Flexibility of schema
MongoDB
- There are no restrictions on the schema creation, using collections documents can be added, without ever needing to create any relationships.
- High flexibility.
MySQL
- Tables needs to be defined before any data can be added, rows needs to be defined,and rows adjacent to columns needs to be defined.
- Due to normalization there is no flexibility in the manner of storing data.
 |
| Rigid table design is observed |
Querying language
MongoDB
- un-Structured Query language
- A document(JSON) is needed to be build containing the properties that matches the values.
MySQL
- Structured Query language
- Consists of 2 main parts
- DDL(Data Definition Language)
- DML(Data Manipulation Language)
Thursday, February 13, 2020
What is 5G ?
February 13, 2020 George Hiroshi Silva
How does 5G work ?
5G works on three different spectrum bands.
Low - band spectrum
- Also known as the 1Ghz spectrum.
- Pros
- Provides greater coverage.
- Higher rate of wall penetration.
- Cons
- Top speeds will only be up-to 100Mbps.
- Speeds up-to 1Gbps
- Pros
- High speeds than the low - band
- Lower latency than the low - band.
- Cons
- Inability to penetrate buildings unlike low - band.
- Delivers the highest performance for 5G.
- Refereed to as mmWave
- Speeds up to 10Gbps
- Pros
- Very low latency
- Cons
- Low coverage and building penetration is very low.

















